
Martijn Kaijser
Past March we announced that v17 would feature a brand new default skin called Estuary and since then it has been included in every build we have released. During this period our developers kept improving on how it looked, behaved and made use of the latest features that got included from what is shaping up to be the final release of v17. Since more and more users also started to use these development builds we started to receive a lot of feedback, where most was positive there was also some negative or at least constructive comments. As we are not deaf to these comments and try to create the best experience, our skin developer phil65 went back to the drawing board and rethought on how to incorporate this feedback into wat should become the final skin. With some help from ryanmah for the mockups, ichabod-fletchman for helping out this didn’t resulted in a total rewrite but simply reworking some parts of how the skin looks and behaves. The underlying skin code still remains the same for a very large part except for the parts where a smarter way of doing this magic was found. The visual top layer what you will see should still feel quite familiar if you have used any past v17 builds as not everything was redone.
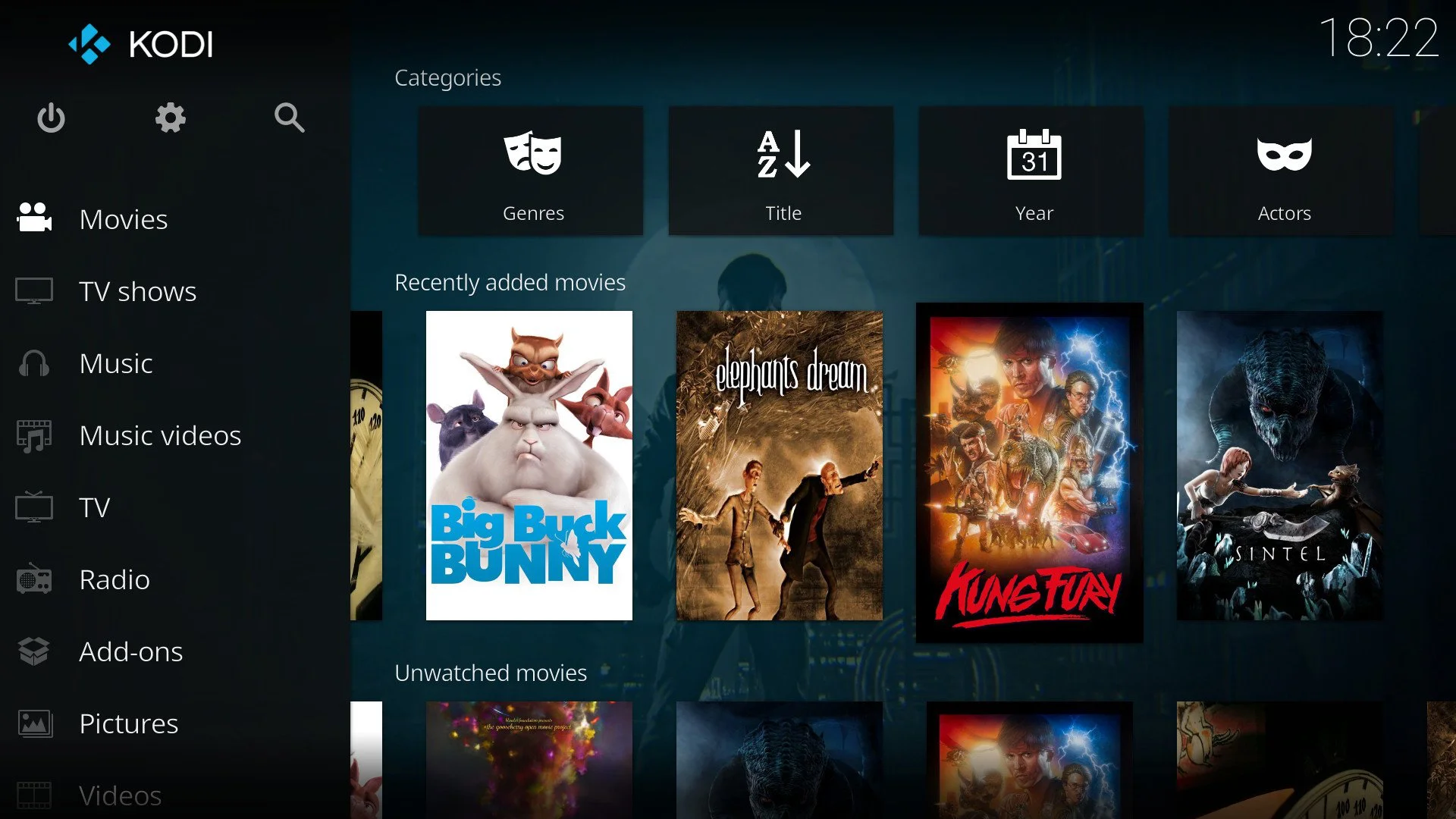
So what have we done you might wonder? Well images speak a thousand words
[](/images/blog/v17-estuary_ng_000.webp) [](/images/blog/v17-estuary_ng_002.webp) [](/images/blog/v17-estuary_ng_006.webp) [](/images/blog/v17-estuary_ng_008.webp) [](/images/blog/v17-estuary_ng_009.webp) [](/images/blog/v17-estuary_ng_010.webp) [](/images/blog/v17-estuary_ng_011.webp) [](/images/blog/v17-estuary_ng_013.webp) [](/images/blog/v17-estuary_ng_017.webp) [](/images/blog/v17-estuary_ng_018.webp) [](/images/blog/v17-estuary_ng_019.webp) [](/images/blog/v17-estuary_ng_020.webp) [](/images/blog/v17-estuary_ng_021.webp) [](/images/blog/v17-estuary_ng_022.webp) [](/images/blog/v17-estuary_ng_023.webp) [](/images/blog/v17-estuary_ng_024.webp) It will also include some different colour schemes so you can tweak it to your liking. We will hope to include this update skin as soon as possible into our beta builds and hopefully will be something that a a lot of people will enjoy.
[](/images/blog/v17-estuary_ng_026.webp) [](/images/blog/v17-estuary_ng_027.webp) [](/images/blog/v17-estuary_ng_028.webp) [](/images/blog/v17-estuary_ng_025.webp) These are just some examples as we’ll be adding several more over time. It should also improve compatibility for non 16:9 screen like 21:9 widescreens and the more square 4:3 screen sizes.